
Design
Petris: unifying PhonePe’s illustrations for a stronger brand identity
PhonePe Team|4 min read|30 May, 2023

Illustrations play a vital role in enhancing products and contribute to the overall brand experience. They bring value by enriching the user’s interaction with the product. As PhonePe continues to evolve, our goal is to improve brand recognition and establish a relatable style for our users.
To achieve this, we have developed an illustration library called Petris. This library serves to unify PhonePe’s product and marketing illustrations, creating a cohesive and impactful brand image. By leveraging Petris, we aim to strengthen our brand identity and deliver a consistent visual experience across all touchpoints.
The Before
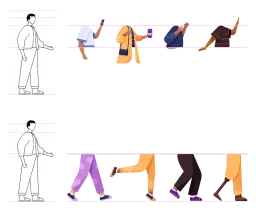
Before getting into the new style, let’s first examine our previous illustrations

While these illustrations effectively conveyed our intended message, they lacked fluidity, consistency, and most importantly, a human touch.
The Process
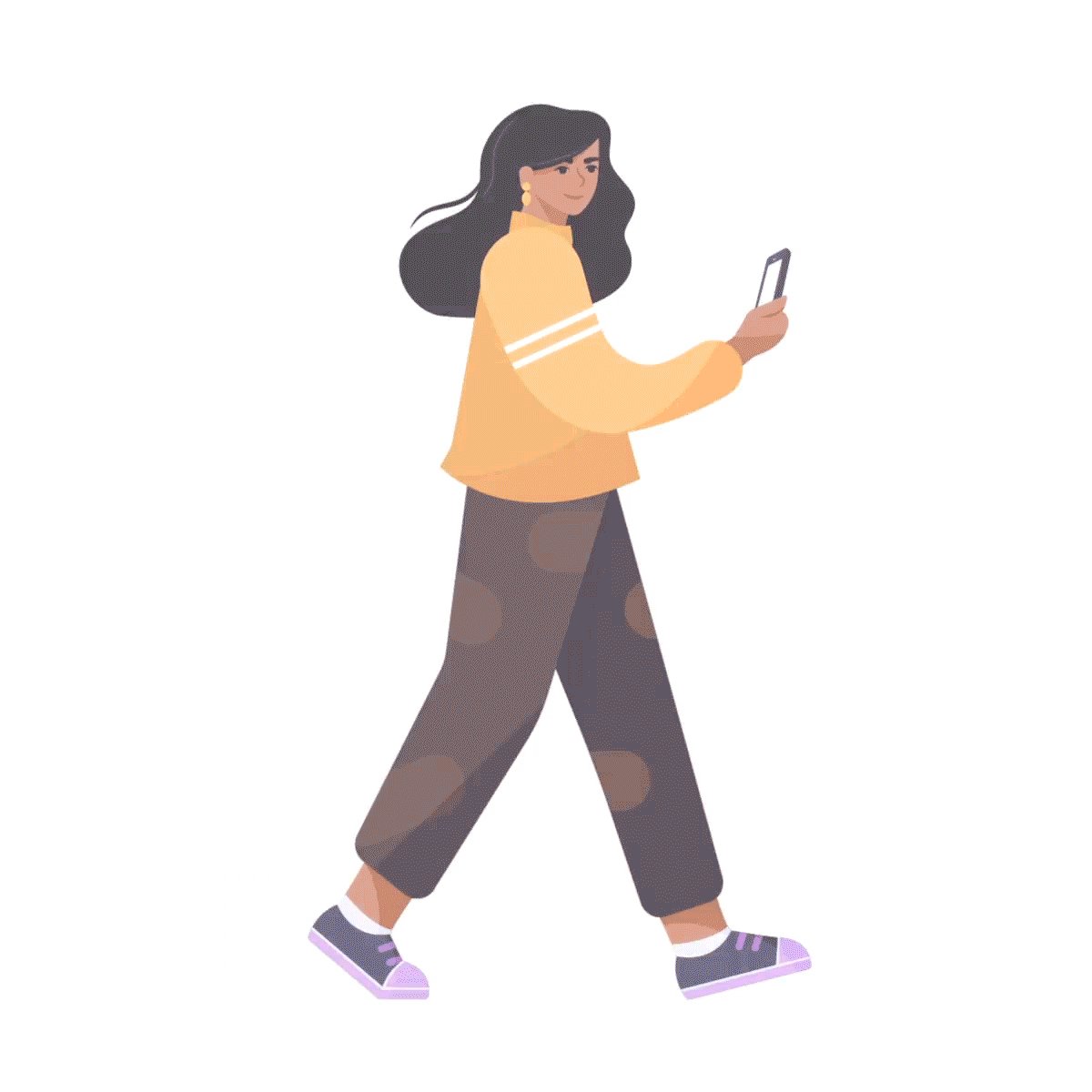
Designing with a blank canvas can get overwhelming. It was challenging to balance a style that harmonised with both the product and marketing communications. However, one common thread between these collaterals was the audience it was meant for — Us, Indians! With this in mind, we sought to reflect our own identity and inherent Indianness through our design. Our focus shifted towards showcasing our attire, skin tones, body proportions, and even the spirit of our festivals.
Celebrating Indian Identity: Made in India, for Indians!
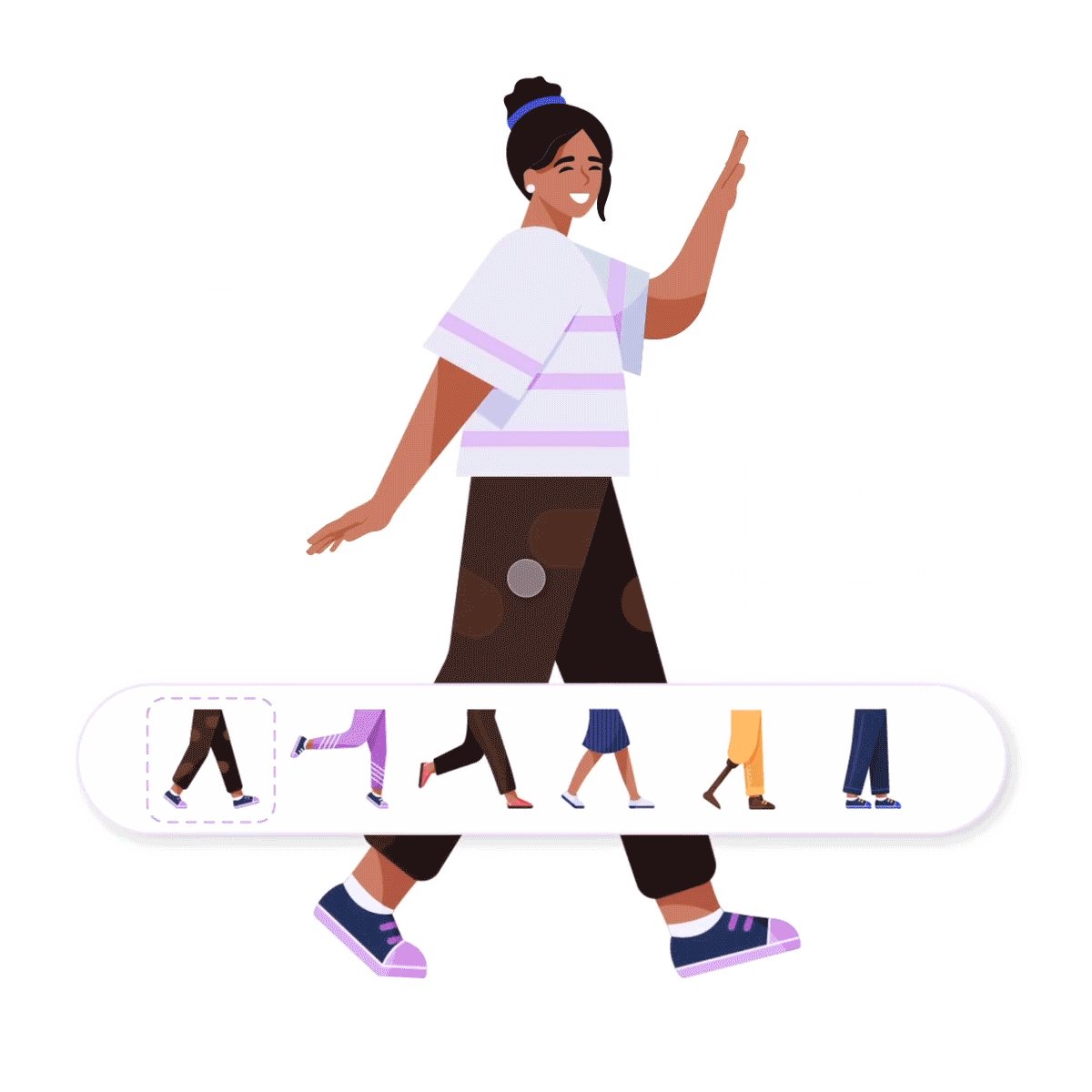
Creating characters with Indian skin tones and clothing raises the question of readability for a diverse population of over 1.3 billion people. With varying physical abilities, religious beliefs, and age groups, we wanted to ensure inclusivity and cultural diversity in our characters, leaving no one behind. We strongly believe that these small but significant details have had a profound impact on our illustrations and designs.
By incorporating these elements, we ensured people were able to better relate to the illustrations. For instance, our users could instantly relate to seeing someone just like them booking a gas cylinder or purchasing insurance on the PhonePe app!
Construction
Considering the typical body height of Indians, we designed characters that strike a balance, avoiding the extremes of being too short or too tall. For adult characters, we opted for proportions based on a 9-head height, while children’s characters were designed with a 6-head height.

Moreover, we also paid attention to the distinctions between age groups. Children’s characters feature slightly larger heads and facial features, reflecting their youthful appearance. On the other hand, elderly characters exhibit a leaning posture with shoulders slightly bent inward, capturing the unique characteristics of their gait.

Consistency is key
Consistency played a key role in achieving harmony throughout our illustrations.

A significant design element that we used is the Beam, represented as a capsule shape, which has become highly recognizable across our marketing communications. By incorporating the Beam as a backdrop element, whether it’s half-cut vertically or horizontally, or presented in its full size, we are able to offer a diverse range of choices while maintaining a consistent visual identity.

Our Palette
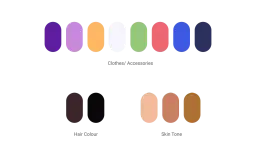
While our marketing communications boast a bright and vibrant colour palette, we sought a distinct approach for our illustrations. In envisioning the long-term evolution of our brand, we opted for a palette with enduring appeal. We aimed for a balance between visual appeal and sufficient contrast, which led us to slightly tone down the existing colours. This adjustment ensures that we maintain the playful essence that remains consistent across all our collaterals.

Patterns

Styling
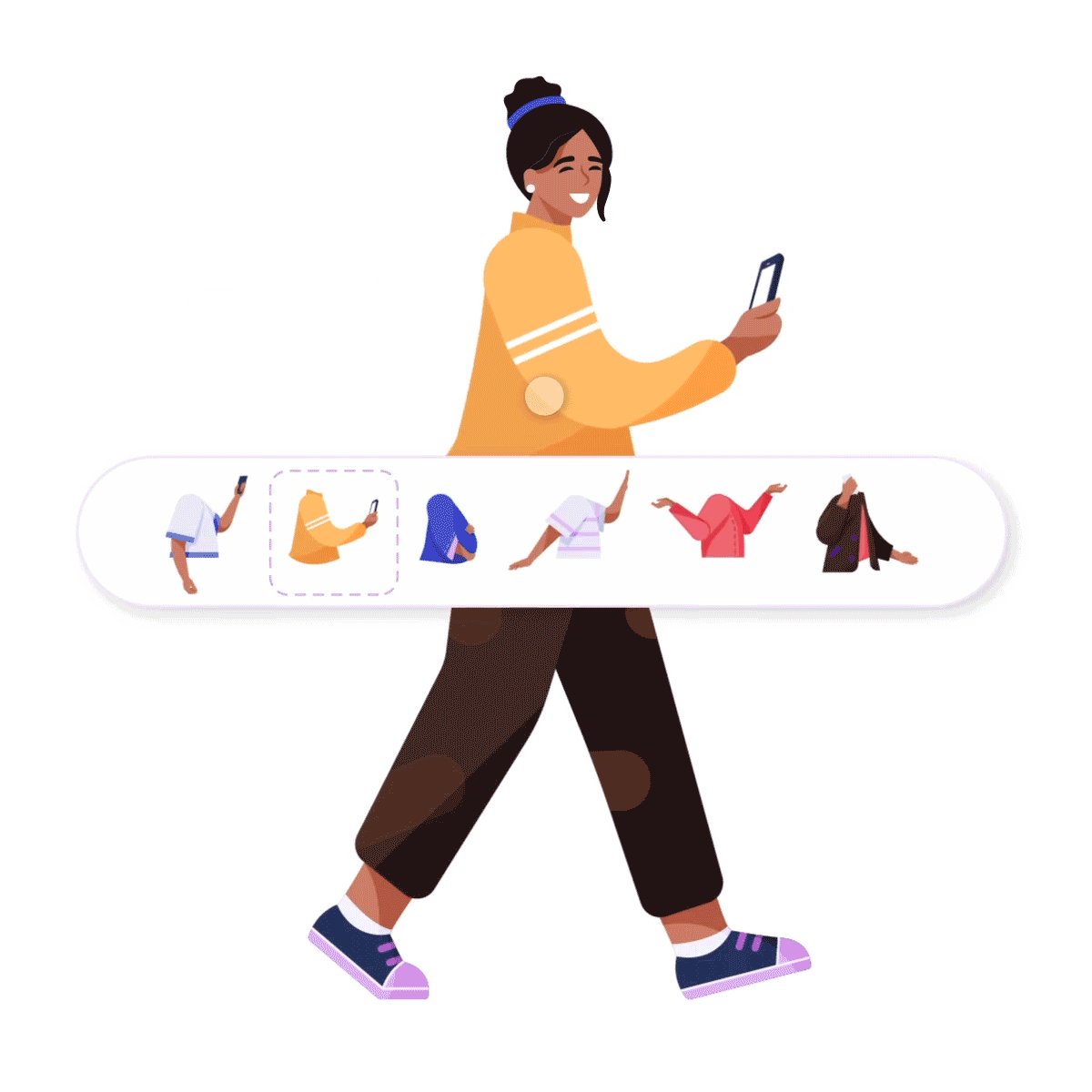
In our pursuit of creating inclusive clothing options, our focus was on designing gender-neutral garments that provided ample space for movement and comfort. We aimed to develop pieces that were slightly oversized, allowing for a more relaxed fit.

By taking inspiration from brands that follow a similar styling, we were able to incorporate elements that resonated with our vision of gender neutrality.
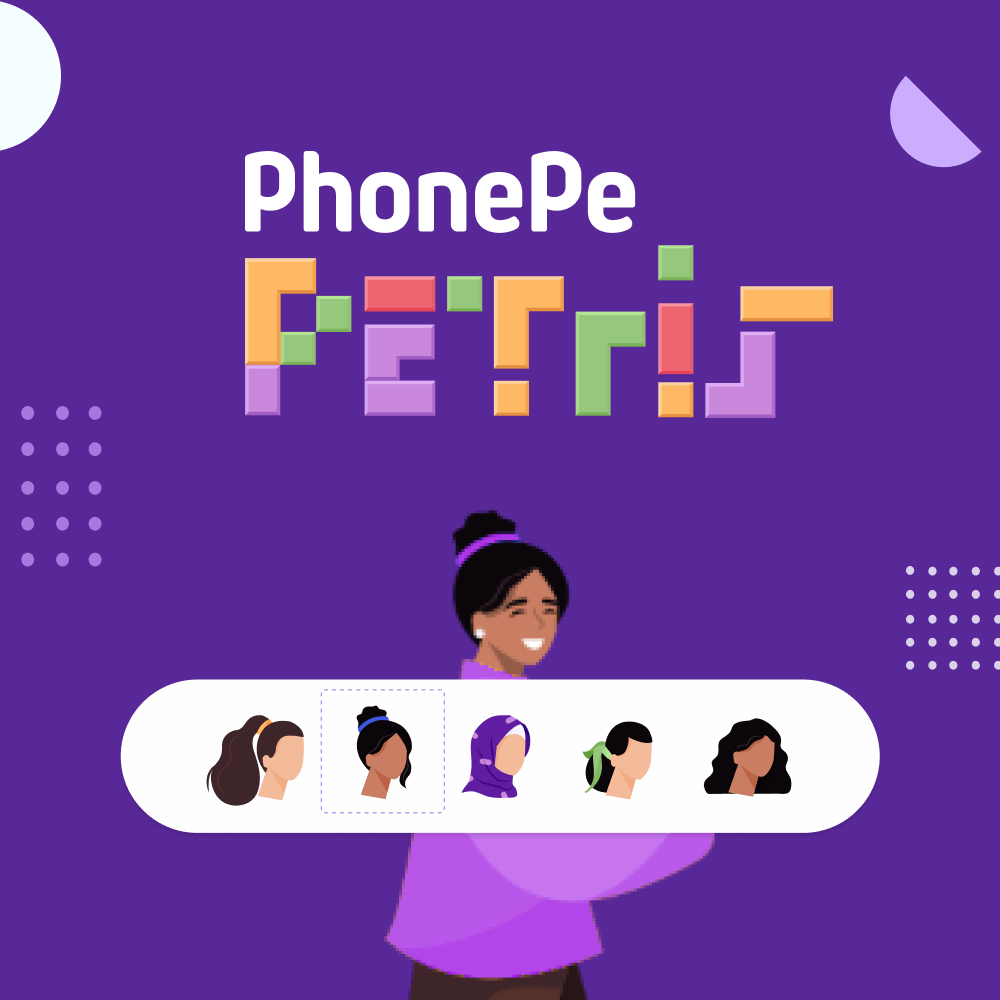
How to use this library
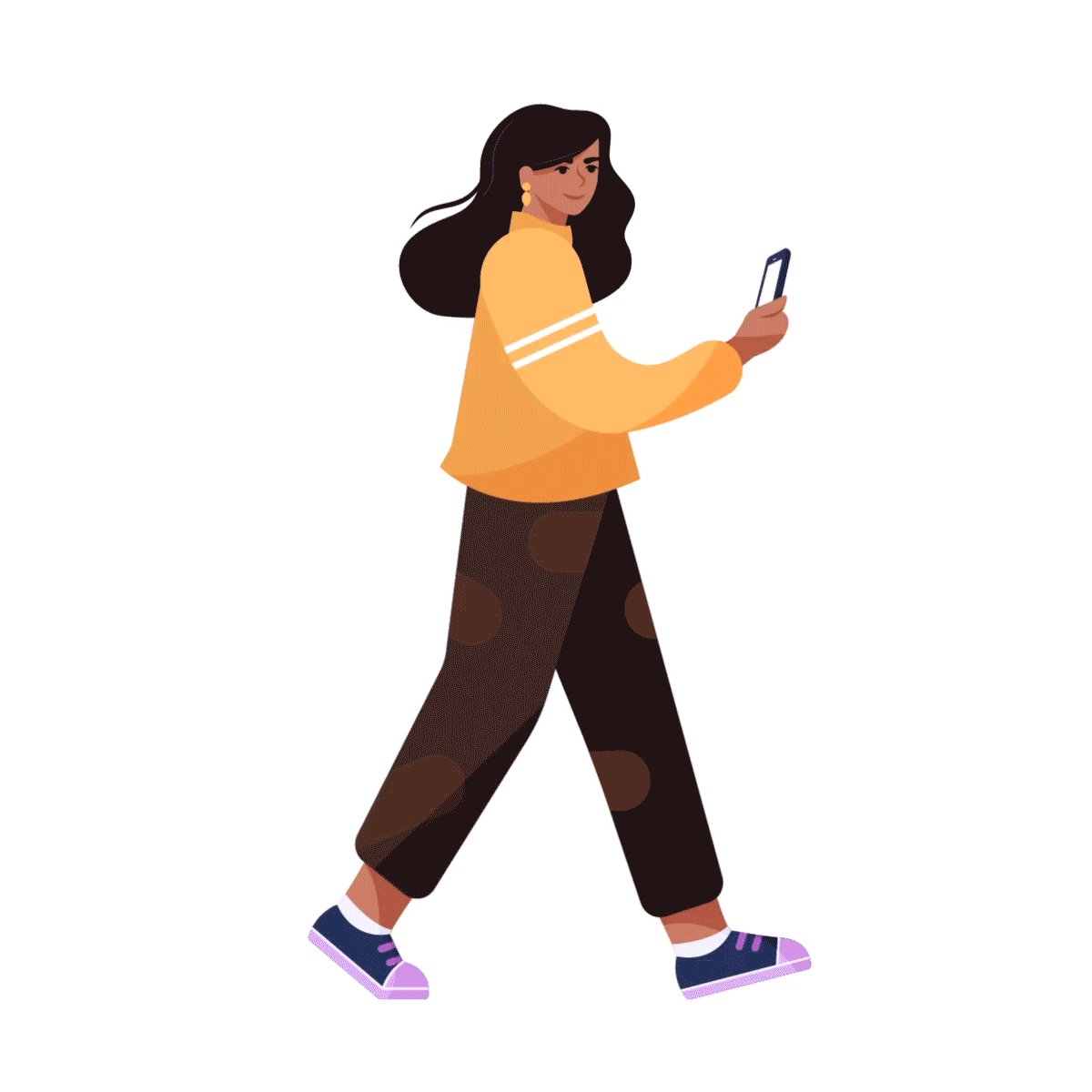
Introducing an innovative plug-in that revolutionises illustration creation and customization with automation, efficiency, and fun. This cutting-edge tool allows users to effortlessly generate, blend, and personalise illustrations, resulting in accelerated workflows and enhanced productivity. It reduces reliance on dedicated illustrators, empowering individuals to mix and match elements for remarkable illustrations and endless possibilities.
Using the plug-in is simple: users select a preferred character, manipulate upper and lower components, and customise background colours and elements. The plug-in also generates scalable vector graphics (SVGs), allowing easy resizing and repositioning with design software.
The plug-in was meticulously developed by the PhonePe Design team alongside the website development team, from conceptualization to implementation. It underwent thorough code review and seamless deployment on the server. To showcase its functionality, a lite version of the plug-in is shared at the end of the blog, providing users with an immersive experience.

Illustration Types
- Spot Illustrations
Our collections include over 50 scenery elements that serve as versatile spot illustrations and can also be used as backdrops. These elements play a crucial role in highlighting specific features or conveying direct messages, especially in instances where we aim to maintain clarity by avoiding the use of multiple elements that may cause confusion for our users.

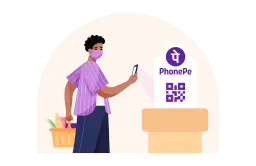
- Scene Illustrations
Stories have the power to forge connections and characters bring illustrations to life. With our characters at the forefront and a focus on impactful storytelling, our approach often involves a combination of spot illustrations, characters, and the Beam. This holistic approach enables us to create engaging scenes that captivate and resonate with our audience.

Petris: A Growing Library!
As we continue to expand Petris, we will introduce new themes for our characters and backgrounds. From capturing the essence of vibrant festivals to staying attuned to evolving trends, we are committed to nurturing the growth of Petris hand-in-hand with the progression of our brand.

#Kartejabadhteja
Discover the all-new PhonePe Petris tool — an exciting way to customise your avatars
Click here to create your own avatar!
Author Bio:
Deepti, a lead illustrator at PhonePe for the past 3 years, is fueled by her passion for design and an insatiable desire to learn. Drawing inspiration from the world around her, she strives to create captivating artwork that works like magic.
In this blog, Deepti invites you to go behind the scenes and join her, Jose, and the rest of the Petris team, Maglin, and Amit, on their journey of creating a new illustration library and plugin. Explore how their artistic endeavours are shaping a strong brand identity!
